8 Reasons WHY Your Content Needs Amazing Images
Stefan Petrov
May 12th, 2023
Seo
Contrary to popular belief, images are vastly more important than text, at least on the internet. Sure, your content needs to have substance to it and it needs to be engaging to read, but it also needs captivating images to attract viewers and retain their attention span.
According to multiple scientific studies, humans process text 60,000 times quicker than they do text. More to the point, 90% of the information transmitted to your brain is visual, which makes sense if you think about it. When you read “The green elephant was standing next to a blue giraffe” for instance, your brain will automatically process that and convert it into an image.
Because the internet is full of billions of different websites, and even more blog posts and articles, it’s becoming increasingly more difficult to stand out. As search engine algorithms continue to prioritize user experience, content creators are increasingly turning to visual elements like images and videos to engage their audiences.
In this article, we’ll explore why every piece of content needs amazing images and visuals, no matter how good the text itself is. Well-chosen and well-placed visual content can boost engagement and drive traffic to your website almost as much as sensational clickbait titles can, except users will be pleased with the former and annoyed by the latter.

Visual Content Captures Attention
A recent study by MIT proved that the human brain can recognize objects in about 100 milliseconds, and sometimes even 13 milliseconds is all it takes for us to recognize an image and what’s in it. If you consider the fact that an average blink takes roughly 200 milliseconds, you’ll begin to appreciate just how much more we can perceive images than we can text.
Although images are important, remember that you shouldn’t use images or any other type of visual content just for the sake of it. First and foremost, try to avoid using copyrighted images or it might cause you to land in some pretty hot waters. Ask for permission or at least get copyright-free images. Try to avoid using generic stock photos or low-quality visuals that aren’t closely related to your content and don't add any real value.
Visual Content Enhances the User Experience
Visual content can be more than just images or videos though. If you can implement things like infographics, charts, and diagrams into your content, you’ll be at a greater advantage than websites that don’t use them. These types of visual aids are great since they can help break up long blocks of text and add some genuinely useful information for the reader.
Visual content is also great if you want to illustrate complex concepts or ideas, making them easier to understand. Pie charts or infographics are much better at telling the whole story sometimes, especially if you have to represent quantities such as items sold, items used, etc.
Visual Content Boosts Social Media Engagement
All social media platforms are visual, and the rise of Instagram and TikTok is clear proof that people prefer images and videos to still text. According to a study conducted by Buzzsumo, Facebook posts that have images get 2.3x more engagement than posts without images, while tweets that contain images get 150% more retweets than those that don’t.

Remember that different platforms use different images though, and always create visual content custom tailored to what you intend to use it for. For instance, YouTube thumbnails need to have a 16:9 aspect ratio, and should ideally be 1280x720p. Instagram posts, on the other hand, look much better using a 1:1 aspect ratio and the higher the resolution is, the better.
Visual Content Boosts SEO
Consider the following scenario. You just saw two identical news stories, but one contains a header image relevant to the story, and the other only contains text. All else being equal, i.e. the content of the article is the same or similar, which one are you more likely to click, view, and maybe even share? The one with the image, right?
Visual content can improve search engine optimization (SEO) by making the content more engaging and shareable on other social media platforms. According to a study conducted by Moz, web pages with images and videos almost always rank higher in search engine results pages (SERPs) than those without visual content. More to the point, most of the top results in search engines contain images more often than not. Remember that well-positioned images and videos will help reduce bounce rates and increase engagement signals like on-site time and pages per session.
Remember to use descriptive file names and alt tags that accurately describe the contents of the image or video. Don’t overdo it with videos though and use them sparingly, such as when you want to provide more in-depth information on a topic or to demonstrate how to use something. Here's a really cool post I created showing how fonts, colors, and other elements impact user experience.

Visual Content is Great for Brand Awareness
Use consistent branding elements such as colors, fonts, and images, to reinforce your brand’s identity and make your content memorable. Remember that people associate colors and styles with brands far more often than they do with words. If I say blue and white, you’re thinking of Facebook. If I say red and white, you’re thinking of YouTube.
If you can, try to create at least one original image for your content. If you look at every blog post here on Writingful, you’ll notice that I create custom thumbnails for every single one. This makes the blogs have a similar style when you look at the blog page, but I make them unique enough that you immediately get what that particular blog post is about. You need to be decent at Photoshop though or at least know someone who is.
Visual Content Drives Conversions
Visual content can drive conversions by making it easier for your audience to understand and engage with your products or services. According to a very good study conducted by Hubspot, using videos on landing pages can drive conversions up by as much as 80%. That’s an INSANE increase.
No one likes to stare at a wall of text, especially not potential clients or customers. Use images and videos to break up text when needed and make your content easy to read and understand.
Visual Content is Appealing to Mobile Users
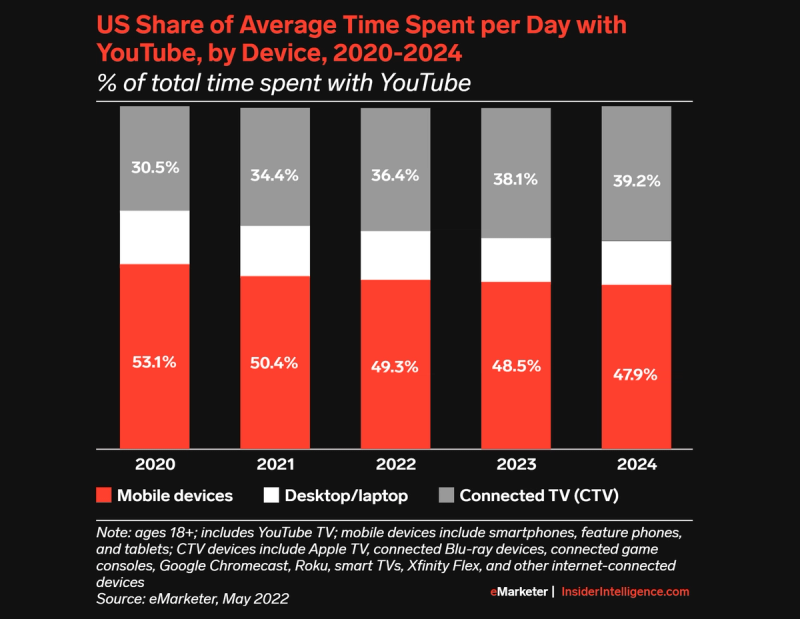
Mobile usage is the highest it’s ever been at the moment, and it’ll only continue to grow from here. According to a Google study, mobile users are much more likely to watch videos on their devices than desktop users are. It’s worth noting that over 53% of all views on YouTube for instance are on mobile.

To appeal to mobile users with visual content, use images and videos that have been optimized for mobiles. Use clear and high-quality visuals that are easy to see on smaller screens. Remember that images appear much smaller on mobiles than they do on monitors, so try to avoid using extremely small text in images or super wide-ratio images that will appear tiny on phones.
Just remember that loading speed also plays an important role when it comes to visual media. As great as images and videos are, no one's going to wait for them to load for 10 seconds, let alone a minute or more. Here's a great article showing how to improve web page speed.
Visual Content can be Repurposed
Visual content can always be repurposed, so keep that in mind. For example, I run a YouTube channel for racing games and all of the thumbnails I use for YouTube I also repurpose for Instagram and Facebook as well. I make them narrower for Instagram for instance than they are for Facebook and YouTube.
To get the most out of your visual content, plan ahead and create content with repurposing in mind. Use visuals that can be used in multiple formats and aren’t limited by factors such as aspect ratio or resolution. You can also consider repurposing existing content into visual formats, such as turning a blog post into a detailed infographic.
Use this blog post as an example. It’s roughly 1,300 words long, and if I didn’t include any photos at all, it would be like reading a Stephen King novel with none of the suspense or thrill you get when reading his books. But because I used images, I was able to portray my message across much better and retain your attention to the very end of this article.
Did you enjoy this article?
If you did and want to order similar content for your own website, click the button below. We cover most industries and topics. If you have any questions, don't hesitate to contact us at [email protected]
About the author
Stefan is the founder and owner of Writingful. He's been working as a freelance writer for over 6 years, writing about anything and everything. His expertise lies in the Automotive industry, SEO and IT. He even built Writingful using Next.js and Sanity.io.
Services
Content Writing
Blog Writing
27 Old Gloucester Street
London, United Kingdom
WC1N 3AX
Privacy Policy
Terms of Use
© 2021 Writingful.
All Rights Reserved.